
Adding a frame and changing a drop zone's content
Drop zones give us the ability to swap either video or a still in replace of a placeholder graphic. Drop zones are great in helping motion graphic designers automate their workflow. Let's say you have a news program that uses the same "Coming Next" animation every week, but the videos and still content in that animation constantly change. You can easily set up a drop zone, so that you can use that same graphic over and over again while literally dropping in video and stills to their respective places.
How to do it...
- Launch Motion. Set the Preset to
Broadcast720p, Frame Rate to29.97, and Duration to10seconds. - Click on the Library tab to open it. Go to Content. There are 1349 items to choose from. Click the magnifying glass at the bottom-left of the window. Type in
Vertical.
- Select any frame with an arrow in the middle of it and choose Import. Select the Vertical group and press F1 to go to the Properties tab of the Inspector.
- Decrease the Scale value to
50. Select the Vertical group and hit Command + D twice to make two copies. - In the Layers tab, select one copy and drag it to the left of the Canvas. Repeat the step for the other copy, but drag it to the right. We'll make sure they're precisely aligned in the next step.
- Name each of the frames accordingly. Select all three and from the Object menu choose Alignment | Distribute Horizontal Centers. Go back to the Object menu and choose Alignment | Distribute Vertical Centers. Use the following screenshot for reference:

- You may see that in the center of each frame, it says Drop Zone as long as the group is selected. Drop zones are meant to be replaced with stills or video clips. Let's add some sources to the drop zone. Click the disclosure triangle for one of the Vertical groups.
- Let's navigate to our File Browser by pressing Command + 1. Make sure Collapsed Image Sequences is turned off, as shown in the following screenshot. Navigate to the cat pictures from this chapter's media folder. Select one you like.

- Drag the picture from the File Browser onto the Drop Zone layer in the Layers tab and wait for the hooked arrow, as shown in the following screenshot. Release your mouse. Press F4 to go to the Image tab of the Inspector, if it's not already displaying.

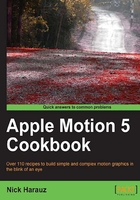
- Scale and position the image in the frame to your liking. A sample is shown in the following screenshot:

- Repeat the preceding steps for the other two empty frames. Use the following screenshot for reference:

There's more...
Drop zones in Motion publish over to FCP X!
Drop zones for FCP X
You may have noticed in FCP X that certain transitions and templates have drop zones. We can create drop zones in Motion from the Object menu in any of our projects, as shown in the following screenshot. On top of this, we can save our project as a title, effect, or generator and manipulate that drop zone directly in FCP X. So, if you have a recurring show with the same intro animation and you need to continually update certain video segments, drop zones are for you!

Anchor points
How does that image scale? It's all about the anchor point! To illustrate how anchor points work a bit more, try adding some text to you project by pressing the T key. Press Esc once it's entered to go back to the selection tool and then press F7 to show the HUD. Change the size of the text and notice that when you scale it up, it scales from the lower-left corner. Press Command + Z to undo. Change the text alignment to center and scale it up again. Notice how the text scales from the center. Alignment acts as a text's anchor point and determines how the object scales and rotates.
